Веб-разработка постоянно развивается, и с появлением новых возможностей веб-платформы возникает необходимость в их экспериментальной реализации и настройке. Одним из самых популярных браузеров среди разработчиков является Safari, который в своем WebKit движке предоставляет широкие возможности для экспериментирования с новыми возможностями.
Экспериментальные функции — это новейшие HTML, CSS и JavaScript возможности, которые находятся в процессе разработки и стандартизации, и пока еще не полностью поддерживаются всеми браузерами. Они позволяют веб-разработчикам использовать передовые технологии и функциональность, которая может быть полезной для создания современных и интерактивных веб-приложений.
Однако эти функции по умолчанию выключены в Safari и iOS из-за своей экспериментальной природы. Чтобы включить экспериментальные функции, необходимо открыть настройки Safari и активировать Develop режим. После этого в появившемся меню появится опция Experimental Features, где можно найти и включить различные экспериментальные возможности.
Что такое экспериментальные функции в Safari?
Экспериментальные функции доступны веб-разработчикам на платформах iOS и macOS через параметры конфигурации. Разработчики могут включить или выключить определенные функции, чтобы они были доступны в Safari для тестирования и экспериментов.
WebKit, ядро браузера Safari, предоставляет экспериментальные функции для поддержки и прямой работы с новыми возможностями языковых стандартов, технологий веба и других инноваций. Это может быть новый API, функция языка JavaScript, шаблоны для создания пользовательского интерфейса и многое другое.
Зачем использовать экспериментальные функции?
Использование экспериментальных функций позволяет разработчикам быть на передовой и экспериментировать с новыми возможностями веб-разработки. Это может быть полезно, если разработчику нужно протестировать и оценить потенциал новой функции перед широким включением в свои проекты.
Предостережение перед использованием экспериментальных функций
Несмотря на то, что экспериментальные функции предоставляют возможность работы с самыми последними технологиями и возможностями, их использование также связано с риском. Эти функции могут быть нестабильными, не полностью реализованными или обновляться с изменениями стандартов, что может привести к их несовместимости с будущими версиями Safari. Поэтому разработчики должны быть осторожны и осознавать возможные проблемы при использовании экспериментальных функций в своих проектах.
Как настроить experimental features в Safari?
Экспериментальные функции — это возможности, которые еще находятся в разработке и могут быть нестабильными или неполными. Они предназначены для разработчиков, которые хотят ознакомиться и протестировать новые функции до их официального выпуска.
Для включения experimental features в Safari, вы должны выполнить следующие шаги:
| 1. | Откройте Safari на вашем устройстве с iOS или macOS. |
| 2. | Нажмите на меню Safari в левом верхнем углу экрана. |
| 3. | В выпадающем меню выберите Preferences. |
| 4. | Перейдите на вкладку Advanced. |
| 5. | Активируйте опцию Show Develop menu in menu bar. |
| 6. | Закройте окно настроек. |
| 7. | Нажмите на новую вкладку Develop в меню наверху. |
| 8. | Выберите Experimental Features из выпадающего списка. |
| 9. | Включите или отключите желаемые функции. |
После выполнения этих шагов вы сможете использовать новые experimental features в Safari. Обратите внимание, что некоторые функции могут быть недоступны или иметь ограничения.
Помните, что использование experimental features должно осуществляться с осторожностью, так как они могут быть нестабильными и иметь непредсказуемое поведение.
Что это такое: Experimental WebKit features на iOS?
Чтобы включить Experimental WebKit features на устройстве iOS, разработчики могут использовать определенные флаги и свойства JavaScript. Это позволяет им получить доступ к новым возможностям и экспериментировать с различными функциями перед их официальным релизом.
Однако следует отметить, что Experimental WebKit features на iOS могут быть нестабильными или иметь ограниченную поддержку, поскольку они все еще находятся в разработке и тестировании. Эти функции могут быть изменены или удалены в будущих версиях Safari.
Если вы разработчик и хотите использовать Experimental WebKit features на iOS, рекомендуется ознакомиться с документацией Apple, чтобы получить подробную информацию о доступных функциях и их использовании.
Как включить experimental features в Safari на iOS?

Веб-браузер Safari, разработанный компанией Apple, использует движок WebKit для отображения веб-страниц. WebKit предлагает опции для включения экспериментальных функций, которые позволяют пользователям использовать новые возможности и экспериментировать с настройками браузера.
Что такое experimental features?
Экспериментальные функции являются новыми возможностями или экспериментальными настройками, представленными разработчиками браузера. Они могут быть доступными только для ограниченного круга пользователей, чтобы изучить их реакцию и собрать обратную связь перед их официальным запуском.
Как включить experimental features в Safari на iOS?
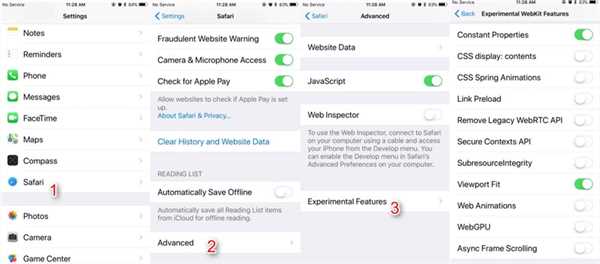
- Откройте Настройки на вашем устройстве с iOS.
- Прокрутите вниз и выберите Safari.
- Прокрутите вниз и выберите Дополнительные настройки.
- В разделе Web Inspector включите переключатель Показать меню разработчика.
- Закройте настройки и откройте Safari.
- Нажмите и удерживайте кнопку обновления страницы в адресной строке Safari.
- Выберите Показать консоль из появившегося меню.
- В появившемся окне консоли введите команду defaults write com.apple.Safari IncludeInternalDebugMenu 1.
- Нажмите клавишу Enter и перезагрузите Safari.
- Перейдите в Настройки Safari.
- Прокрутите вниз и выберите Экспериментальные функции.
- Включите переключатель для интересующей вас функции.
После включения экспериментальных функций в Safari на iOS, вы сможете опробовать новые возможности и функциональность, которые могут быть полезными для ваших потребностей в веб-серфинге.
Что такое experimental webkit features?
Экспериментальные функции могут включаться и выключаться в настройках Safari на iOS. Они могут быть простыми CSS свойствами, API или другими функциями, предназначенными для тестирования и оценки разработчиками. Обычно они не рекомендуются для использования в продакшн-коде, поскольку могут быть нестабильными или иметь ограниченную поддержку.
Как включить experimental webkit features в Safari?
Для включения experimental webkit features в Safari на iOS необходимо следовать следующим шагам:
- Откройте настройки Safari на устройстве.
- Прокрутите вниз и нажмите на Дополнительные настройки.
- В разделе Расширения найдите и включите опцию Экспериментальные функции.
- После включения этой опции Safari будет поддерживать экспериментальные функции, которые могут быть доступны для использования разработчиками.
Зачем использовать experimental webkit features?
Использование экспериментальных функций может быть полезным для разработчиков, которые хотят изучать и испытывать новые возможности, которые скоро могут появиться в стандартах web-технологий. Они могут помочь разработчикам быть в курсе последних трендов и технологических новшеств, а также определить, какие функции могут быть полезными для их проектов в будущем.
Список экспериментальных функций Safari
Вебкит (Webkit) — это расширение Safari, которое позволяет экспериментировать с различными функциями. Используя вебкид (webkit), разработчики могут включать и отключать определенные возможности, чтобы проверить их работоспособность и совместимость.
Одна из наиболее известных экспериментальных функций Safari — это Experimental Features (Экспериментальные возможности). Этот раздел настроек позволяет пользователю включать и отключать различные функции браузера, которые находятся в стадии разработки или испытания.
Использование экспериментальных функций в Safari может быть полезным для разработчиков, так как это позволяет им проверять новые возможности и функции до их официального выхода.
| Имя функции | Описание |
|---|---|
| Feature 1 | Описание функции 1 |
| Feature 2 | Описание функции 2 |
| Feature 3 | Описание функции 3 |
Загрузка и установка экспериментальных функций Safari осуществляется через настройки браузера. Пользователю предоставляется возможность выбора определенных функций для испытания или проверки их работоспособности на устройстве.
Однако следует помнить, что экспериментальные функции могут не работать стабильно или иметь ограниченную совместимость с другими приложениями или сервисами. Поэтому использование таких функций следует осуществлять с осторожностью и только для разработки или тестирования.
В целом, экспериментальные функции Safari предоставляют разработчикам возможность испытывать и проверять новые возможности браузера. Это важный инструмент для тех, кто интересуется разработкой и инновациями в веб-программировании.
Как включить экспериментальные webkit-функции?
Чтобы включить экспериментальные webkit-функции в Safari на iOS, вам нужно выполнить следующие шаги:
- Откройте приложение Настройки на своем устройстве iOS.
- Прокрутите вниз и нажмите на Safari.
- Прокрутите вниз и нажмите на Дополнительные параметры.
- Включите переключатель рядом с Экспериментальные функции.
После этого, вы сможете использовать экспериментальные webkit-функции в Safari на вашем устройстве iOS. Обратите внимание, что некоторые из этих функций могут быть нестабильными, экспериментальными или находиться в разработке.
Так что, если вы интересуетесь разработкой веб-приложений на Safari или iOS, вам стоит попробовать включить экспериментальные webkit-функции и узнать, что они могут вам предложить!
Что включить в Safari: experimental webkit features?
Настройка экспериментальных функций в Safari позволяет получить доступ к передовым возможностям, которые еще находятся в разработке. Они предлагают новые функции и инструменты для разработчиков веб-сайтов и веб-приложений. Для включения experimental webkit features в Safari на устройствах iOS следуйте этим простым шагам:
- Откройте настройки в Safari на устройстве iOS.
- Прокрутите вниз до раздела Расширенные и нажмите на него.
- В разделе Расширенные найдите Экспериментальные функции и включите его.
После включения экспериментальных функций в Safari, вы сможете использовать новые возможности, которые еще не доступны в стандартной версии. Однако, стоит помнить, что experimental webkit features могут быть нестабильными и работать некорректно на некоторых веб-сайтах.
Включение экспериментальных функций в Safari — это отличный способ быть впереди и экспериментировать с передовыми технологиями WebKit. Не забывайте следить за обновлениями Safari, чтобы быть в курсе новых экспериментальных функций, выпущенных командой разработчиков.
Как использовать экспериментальные функции в Safari?
Чтобы включить экспериментальные функции в Safari на устройствах iOS, следуйте этим шагам:
- Откройте настройки Safari на вашем устройстве iOS.
- Прокрутите вниз до раздела Дополнительные возможности.
- В этом разделе вы найдете настройку Экспериментальные функции. Нажмите на нее.
- Включите переключатель рядом с названием экспериментальной функции, которую вы хотите включить.
После включения экспериментальной функции Safari будет использовать эту функцию при доступе к веб-сайтам, которые ее поддерживают. Однако, не все экспериментальные функции могут работать стабильно или быть полностью совместимыми с вашими устройствами, поэтому будьте осторожны и готовы к возможным ошибкам или сбоям.
Использование экспериментальных функций в Safari может быть полезным для разработчиков или для тех, кто хочет ознакомиться с последними функциями и новшествами в веб-технологиях. Однако, не рекомендуется включать все экспериментальные функции одновременно, чтобы избежать возможных проблем с производительностью или безопасностью.
В целом, использование экспериментальных функций в Safari предоставляет возможность увидеть, что нового появляется в веб-технологиях и какие возможности будут доступны в будущих версиях. Это позволяет разработчикам и пользователям быть на передовой и опробовать новые функции раньше других.
