Материал-дизайн – это стиль разработки пользовательского интерфейса, разрабатываемый компанией Google и применяемый в мобильных приложениях для операционной системы Android, начиная с версии 5.0. Созданный в 2014 году, материал-дизайн основывается на активных принципах и простой геометрии, что позволяет разработчикам создавать удобные и современные приложения.
Materials — основа этого дизайна, и он вносит глубину, тень и движение в каждое элементы приложения. Каждый объект на экране представлен в виде материала, имеющего свои физические свойства.
Основные принципы материал-дизайна включают в себя ясность и четкость, иерархию и архитектуру, экономию пространства, единообразие и функциональность. Благодаря своей гибкости и простому применению, материал-дизайн стал популярным инструментом, который используют разработчики для создания интерфейсов, которые не только красивы, но и интуитивно понятны для пользователей.
Материал-дизайн Google не ограничивается только мобильными приложениями. Он применяется также веб-разработчиками для создания современных интерфейсов. Принципы материал-дизайна, такие как использование теней, света и пространства, могут быть применимы к различным проектам различной сложности, что делает его весьма популярным и востребованным в дизайнерском сообществе.
Материал дизайн: основные принципы и преимущества
Основная идея материал дизайна — это имитация физических объектов и их свойств. Здесь слово материал используется в переносном смысле и означает, что компоненты визуального интерфейса создаются с помощью цифровых материалов. Гугл хочет, чтобы пользователи быстро и легко могли понять, как взаимодействовать с различными элементами в интерфейсе.
Основные принципы материал дизайна:
- Поведение в реальном мире: компоненты должны вести себя так же, как физические объекты, чтобы создать ощущение знакомства и удобства использования.
- Межплатформенность: материал дизайн должен быть применим на разных платформах и устройствах, чтобы создать единый опыт для пользователей.
- Глубина и иерархия: элементы отображаются в трехмерном пространстве с использованием теней и перспективы, что способствует визуальной иерархии и пониманию их взаимосвязи.
- Реакция и анимация: анимация используется для обратной связи и передачи информации об изменениях состояния элементов.
Преимущества материал дизайна:
- Единый стандарт: множество компаний и разработчиков используют материал дизайн, что создает единый стандарт визуального интерфейса.
- Простота и понятность: благодаря использованию привычных элементов и поведению в реальном мире, пользователи легко ориентируются и быстро привыкают к использованию продуктов с материал дизайном.
- Расширяемость: материал дизайн предоставляет широкий набор готовых компонентов и рекомендаций, что упрощает и ускоряет процесс разработки.
- Адаптивность: благодаря межплатформенности, материал дизайн может использоваться на различных устройствах, от мобильных телефонов до настольных компьютеров, что улучшает опыт пользователей.
Материал дизайн уверенно занял свою нишу в мире веб-разработки и продолжает эволюционировать, предоставляя разработчикам инструменты для создания привлекательных и удобных продуктов.
Google Material Design: концепция и примеры реализации
Material Design предлагает целый набор принципов и элементов дизайна, которые помогают создать единообразный и понятный интерфейс. Основными принципами материального дизайна являются:
1. Реальность.
Элементы дизайна создаются с учетом реальных физических объектов, например, бумаги или картона. Используются такие эффекты, как тени и градиенты, чтобы передать ощущение объемности и глубины.
2. Плоский дизайн.

Material Design стремится к плоскости форм и минималистичности. Он исключает сложность и избыточность элементов дизайна, чтобы сделать интерфейс более понятным для пользователя.
Материал дизайн предоставляет широкий выбор элементов и компонентов интерфейса. Некоторые из них включают в себя кнопки, текстовые поля, вкладки, изображения и прочие. Гугл также предоставляет библиотеки и инструменты, которые помогают в разработке и реализации материального дизайна.
Примеры использования Material Design можно видеть не только в популярных Google приложениях, таких как Gmail и YouTube, но и в множестве других приложений от разных разработчиков, которые следуют принципам дизайна Google. Это позволяет создавать единообразный и узнаваемый пользовательский интерфейс для пользователей Android.
Важно отметить, что Material Design подходит для разработки не только приложений под Android, но и для веб-проектов.
Android Material Design: унифицированный дизайн для мобильных приложений
Один из самых популярных и признанных технологических гигантов, гугл, внес свой вклад в создание дизайна для мобильных приложений с помощью Materials Design. В Google придают большое значение дизайну пользовательского интерфейса и своевременно представляют новые идеи и концепции. Именно поэтому Google Material Design стал одним из наиболее популярных интерфейсных элементов для разработки Android-приложений.
Google Material Design представляет собой набор общих принципов и рекомендаций по созданию современного и эстетичного пользовательского интерфейса для мобильных приложений Android. Он включает в себя стандартные элементы дизайна, такие как кнопки, иконки, цвета, взаимодействие с пользователем и многое другое. Благодаря этому, приложения, разработанные с использованием Google Material Design, выглядят современно, красиво и легко воспринимаются.
Основные преимущества Google Material Design для разработчиков — это простота в использовании, возможность быстрого создания красивого и удобного пользовательского интерфейса и совместимость с последними версиями Android. Кроме того, Google Material Design предлагает широкий диапазон стилей, цветов и элементов, что позволяет разработчикам создавать уникальные и индивидуальные интерфейсы для своих приложений.
Примеры приложений, использующих Google Material Design, можно найти в Google Play Store. Многие из них приобрели большую популярность и положительные отзывы пользователей благодаря своему привлекательному визуальному стилю и удобному пользовательскому опыту. Если вы хотите создавать качественные и современные мобильные приложения для Android, то рекомендуется изучить и внедрить Google Material Design, чтобы сделать свои приложения более конкурентоспособными и привлекательными для пользователей.
Material Design в Google: влияние концепции на платформу
Влияние концепции на Android
Material Design принес множество новых элементов дизайна в операционную систему Android, с целью сделать интерфейс более интуитивным и приятным для пользователя. Некоторые из них включают в себя:
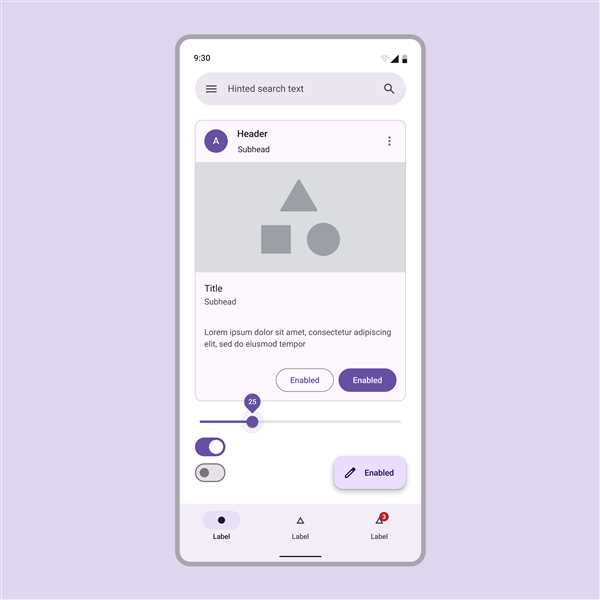
- Карты (Cards): элементы, которые содержат информацию или функциональность, упакованные в небольшой прямоугольник. Они помогают организовать контент и делают его более наглядным.
- Плавающие кнопки (Floating Action Buttons): круглые кнопки с иконкой в центре, которые привлекают внимание пользователя. Они используются для основных действий в приложении.
- Теневые эффекты (Elevation): использование теней для создания ощущения глубины и иерархии. Они помогают пользователям понять, какие элементы находятся выше или ниже по иерархии.
Влияние концепции на другие продукты Google
Концепция Material Design распространяется не только на операционную систему Android, но и на другие продукты Google. Веб-сайты, приложения и сервисы Google также используют элементы Material Design для создания единого стиля и интерфейса.
Например, Google Drive, Gmail и Google Docs имеют схожий дизайн, основанный на Material Design. Они используют карточки, плавающие кнопки и теневые эффекты, чтобы сделать пользовательский интерфейс более современным и интуитивным.
Material Design также предоставляет руководства и ресурсы для разработчиков, чтобы они могли создавать свои приложения и сервисы с соответствующим стилем и элементами дизайна Google. Это позволяет достичь более единообразного и удобного пользовательского опыта на разных платформах.
В целом, Material Design имеет значительное влияние на платформу Google, помогая создавать дизайн, который красив и функционален одновременно.
Материал дизайн Google: современный подход к созданию пользовательских интерфейсов
Один из основных принципов материал дизайна Google — это применение реальных и физических свойств материалов в визуальном языке пользовательского интерфейса. Это включает в себя использование теней, света, глубины и анимации, чтобы создать ощущение тактильности и привлекательности взаимодействия с интерфейсом.
Благодаря материал дизайну Google пользовательские интерфейсы становятся более понятными и интуитивно понятными. Они предлагают единый язык дизайна для всех продуктов Google и позволяют пользователям легко переключаться между различными платформами и приложениями без необходимости привыкания к новому интерфейсу каждый раз.
Этот подход также способствует созданию более эффективных и эстетически приятных пользовательских интерфейсов. Он помогает улучшить взаимодействие пользователя с приложением, позволяя ему более эффективно использовать доступные функции и контент.
Применение материал дизайна Google также позволяет создавать продукты, которые выглядят современно и актуально на рынке. Благодаря своей простоте и чистоте дизайна, материал дизайн Google отлично подходит для создания современных и стильных интерфейсов.
Материал дизайн Google является важной частью опыта Android, идеально дополняя его функциональность и эргономику. Он позволяет разработчикам и дизайнерам создавать приложения, которые отлично сочетаются с другими сервисами и продуктами компании Google, обеспечивая при этом единое и согласованное визуальное впечатление.
Materials Design: инновационный подход в разработке и дизайне материалов
Materials Design разработан компанией Google для платформы Android. Он предоставляет разработчикам и дизайнерам большую свободу в создании привлекательных и функциональных интерфейсов. Materials Design основан на принципах реальных физических материалов, воспроизводящих свои свойства и поведение в виртуальном пространстве.
Использование Materials Design позволяет создавать интерфейсы, которые легко воспринимаются пользователями. Это обеспечивает плавность и естественность переходов между элементами интерфейса, анимацию, тень и реактивность элементов данных. Такой подход не только делает приложения более привлекательными для пользователя, но и повышает их функциональность.
Преимущества Materials Design:
1. Удобство использования: материалы разработаны с учетом естественных принципов взаимодействия с пользователем, что делает их приятными и интуитивно понятными в использовании.
2. Единообразие: Materials Design устанавливает общие правила и стандарты, что способствует созданию единообразных и согласованных интерфейсов для различных приложений.
3. Адаптивность: Materials Design поддерживает адаптивный дизайн, позволяющий адаптироваться к различным размерам экранов и устройствам.
Примеры иконок Materials Design:
1. Иконка Гамбургер: используется для отображения бокового меню или навигационного бара приложения.
2. Иконка Звезда: используется для обозначения понравившегося контента или функциональности.
3. Иконка Корзина: используется для обозначения функции покупки или добавления товаров в корзину.
Materials Design продолжает развиваться и совершенствоваться, предоставляя разработчикам и дизайнерам новые возможности и инструменты. Он является одним из ключевых элементов современного дизайна и важной составляющей опыта пользователей.
Дизайн материалов: эстетика и эргономика на службе у пользователя
Дизайн материалов предлагает использовать элементы, такие как карты, кнопки, ползунки и т.д., которые легко ощущать и манипулировать. Этот подход улучшает взаимодействие пользователя с приложением и обеспечивает ему более комфортное использование.
Этот подход имеет свои преимущества. Во-первых, дизайн материалов улучшает эстетическую составляющую приложения. Элементы имеют четкие границы, гладкое и плавное движение, а теневое освещение создает ощущение пространства.
Во-вторых, дизайн материалов улучшает эргономику приложения. Разработчики могут создавать четкие и интуитивно понятные интерфейсы, которые легко воспринимаются пользователями и позволяют им быстро находить и использовать нужную информацию.
Принципы материалов в дизайне помогают пользователям контролировать элементы приложения, облегчая переходы между различными экранами и взаимодействие с разными функциями. Это снижает уровень стресса и позволяет пользователям более эффективно использовать приложение.
Google продолжает разрабатывать и расширять принципы дизайна материалов. С каждой версией Android, представленной компанией, появляются новые возможности для разработчиков, чтобы создавать еще более красивые, эргономичные и удобные приложения.
Дизайн материалов – это не просто набор элементов и стандартов, это философия, которая призвана сделать пользовательский опыт на Android более приятным и продуктивным. Идеи и принципы дизайна материалов входят в нашу повседневную жизнь и делают приложения на Android более дружелюбными и интуитивно понятными для всех пользователей.
Material Design 2: эволюция концепции и новые возможности
Material Design 2 продолжает обновлять некоторые основные концепции, включая использование геометрического дизайна, теней и анимации для создания глубины и иерархии в интерфейсе. Однако, Material Design 2 также представляет новые возможности и подходы, которые помогают разработчикам создать еще более привлекательные и функциональные приложения.
Материалы и сургуч
Material Design 2 представляет новый набор материалов, которые можно использовать для создания интерфейсов. Кроме традиционных материалов, таких как бумага и металл, Material Design 2 включает и другие материалы, такие как дерево, керамика и текстиль. Это дает дизайнерам большую свободу выбора и позволяет им создавать уникальные и интересные интерфейсы.
Сургуч, важная составляющая Material Design 2, позволяет создавать мягкие, гибкие и анимированные формы. Сургуч привнес еще больше динамики и творчества в дизайн-процесс, позволяя создавать интерфейсы, которые реагируют на пользовательские действия и анимируются в режиме реального времени.
Улучшенная интеграция с Android
Material Design 2 тесно интегрирован с операционной системой Android, обеспечивая единообразный и плавный пользовательский опыт на всех устройствах. Это включает более простую и быструю адаптацию к разным размерам экрана, а также возможность использовать новые функции и возможности, предоставляемые Android.
Главной целью Material Design 2 является создание интуитивно понятных интерфейсов, которые делают пользование приложением легким и приятным. Он помогает разработчикам сделать свои приложения более привлекательными и запоминающимися, что может привести к повышению вовлеченности пользователей и росту популярности приложения.
Google Material: последние достижения в области дизайна
Одной из последних версий Google Material является Material Design 2.0, которая была выпущена в 2018 году. Это обновленная и улучшенная версия оригинального Material Design, и она включает в себя ряд новых функций и возможностей, которые делают дизайн еще более гибким и универсальным для различных платформ.
Основные преимущества Google Material 2.0:
1. Улучшенная анимация: Material Design 2.0 предлагает более плавные и естественные анимации, что делает пользовательский интерфейс более привлекательным и интерактивным.
2. Улучшенная навигация: В Google Material 2.0 разработаны новые способы навигации, такие как боковая панель, вкладки и плавающее меню, что облегчает пользователю доступ к различным функциям и элементам интерфейса.
3. Улучшенная типографика: Material Design 2.0 предлагает новые шрифты и сетку для размещения текста, что делает чтение информации более удобным и понятным.
Примеры использования Google Material:
Google активно использует свою дизайнерскую систему Material Design в своих продуктах и сервисах. Некоторые примеры включают Gmail, Google Drive, Google Play и другие приложения и веб-сайты, разработанные компанией.
Также разработчики сторонних приложений и веб-сайтов принимают участие в использовании Google Material, чтобы создать эстетически привлекательный и современный дизайн для своих продуктов.
В целом, последние достижения Google Material в области дизайна предлагают гибкий и современный вариант дизайна для различных платформ, позволяя пользователям получать удовольствие и удобство в использовании продуктов Google и других приложений, использующих эту систему.
Материал дизайн: современные тенденции и рекомендации
В основе материал дизайна лежат принципы простоты, понятности и единообразия. Он основывается на представлении интерфейсных элементов как физических материалов, которые имеют глубину, текстуру и анимацию. Это помогает пользователям более интуитивно взаимодействовать с приложениями и легко ориентироваться в интерфейсе.
Основными преимуществами материал дизайна являются:
1. Единообразный стиль: материал дизайн предлагает четкие правила и рекомендации для разработчиков, что создает единообразный и согласованный визуальный стиль для всех приложений и веб-сайтов. Это позволяет пользователям быстро и легко адаптироваться к новым интерфейсам.
2. Глубина и анимация: использование теней, переходов и анимации в интерфейсе создает ощущение глубины и привлекает внимание пользователя. Это помогает усилить визуальную иерархию и сделать интерфейс более интересным и привлекательным.
3. Легкость восприятия информации: материал дизайн стремится сделать информацию максимально понятной и доступной для пользователей. Он использует четкие и яркие цвета, удобный шрифт и простые иконки, что позволяет быстро и легко взаимодействовать с контентом.
Материал дизайн продолжает развиваться и совершенствоваться, следуя современным тенденциям в веб-дизайне. Компания Google регулярно предлагает новые рекомендации и обновления, чтобы помочь разработчикам создавать привлекательные и функциональные интерфейсы для своих продуктов.
