В современном мире все больше пользователей сети Интернет используют мобильные устройства для доступа к интернет-сайтам. Проверка, как будет выглядеть ваш сайт на разных устройствах с разными разрешениями экрана, является критически важным этапом веб-разработки.
Просмотр сайта на разных устройствах позволяет убедиться, что ваш сайт выглядит хорошо и функционирует должным образом на всех разрешениях экрана. Мобильная адаптивность сайта — это способность сайта адаптироваться к различным размерам экрана, обеспечивая удобное отображение и навигацию для пользователей.
Посмотреть, как ваш сайт выглядит на разных устройствах, можно с помощью инструментов для проверки мобильной адаптивности. Такие инструменты позволяют вам увидеть, как сайт будет выглядеть на смартфонах, планшетах и других устройствах, а также проверить его функциональность на разных разрешениях экрана. Это важно, потому что пользователи ожидают, что сайты будут находиться в идеальном состоянии на всех устройствах, иначе они могут уйти в поисках другого сайта, который лучше адаптирован под их устройство.
Проверка сайта на разных разрешениях экрана
Когда разрабатывается веб-сайт, важно учесть, как он будет выглядеть на разных экранах разных устройств. Такая проверка позволяет убедиться, что сайт отображается правильно и удобно для пользователей, независимо от того, на компьютере или мобильном устройстве они его просматривают.
Для проверки адаптивности сайта на разных экранах существует несколько способов. Один из самых простых способов — это использование инструментов для просмотра сайта на разных разрешениях экрана. Такие инструменты позволяют увидеть, как сайт будет выглядеть на различных устройствах.
Один из самых популярных инструментов для проверки адаптивности сайта — это инструмента Developer Tools, доступный во многих современных браузерах, включая Google Chrome, Mozilla Firefox и Safari. С помощью Developer Tools можно легко изменять разрешение экрана и видеть, как сайт будет выглядеть на разных устройствах.
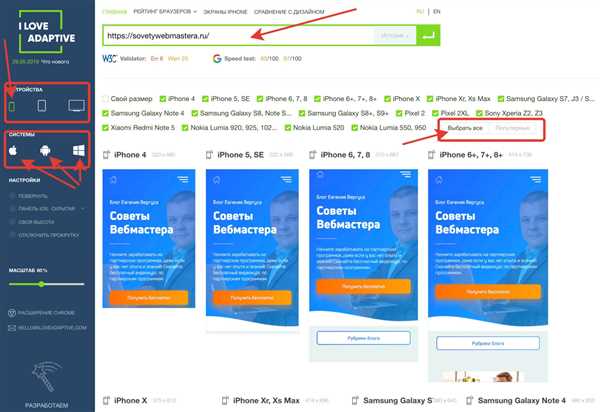
Другой способ — использование онлайн-сервисов для проверки адаптивности сайта. На таких сервисах вы можете указать желаемое разрешение экрана и увидеть, как сайт выглядит на этом разрешении. Это очень удобно и позволяет быстро проверить адаптивность сайта.
Также можно использовать физические устройства для проверки адаптивности сайта. Например, вы можете просматривать сайт на своем мобильном телефоне, планшете или ноутбуке с различными разрешениями экрана. Этот способ позволяет более точно увидеть, как сайт выглядит на конкретном устройстве.
В итоге, для проверки адаптивности сайта на разных разрешениях экрана можно использовать инструменты разработчика браузера, онлайн-сервисы или физические устройства. Все эти способы помогают увидеть и оценить, как ваш сайт выглядит на разных устройствах и быть уверенным, что он отображается корректно и удобно для всех пользователей.
Просмотр сайта на разных устройствах
Проверка отображения сайта на разных устройствах позволяет убедиться, что сайт выглядит хорошо и функционирует должным образом на всех типах устройств, включая смартфоны, планшеты и настольные компьютеры.
В результате просмотра сайта на разных устройствах можно обнаружить возможные проблемы с мобильной адаптивностью, такие как неправильное отображение контента, неправильное расположение элементов, слишком большие или маленькие размеры шрифтов и другие несоответствия дизайна на различных разрешениях экрана.
Поэтому, чтобы убедиться, что ваш сайт выглядит хорошо на всех устройствах, рекомендуется проверить его на разных разрешениях экрана и мобильных устройствах.
Проверка отображения сайта на разных устройствах
Для проверки отображения сайта на разных устройствах можно воспользоваться инструментами разработчика в браузере. В них есть возможность выбрать различные разрешения экрана, чтобы увидеть, как сайт будет выглядеть на этих разрешениях. Также существуют онлайн-сервисы, которые позволяют проверить отображение сайта на разных устройствах сразу.
Проверка отображения сайта на разных устройствах поможет убедиться, что мобильная версия сайта выглядит хорошо и удобно для пользователей. Также это позволит выявить возможные проблемы с отображением, которые могут возникнуть на разных устройствах с разными размерами экрана.
Важно проверить как основные экраны, так и экраны с меньшими разрешениями, чтобы убедиться, что сайт выглядит хорошо на всех устройствах и не имеет недостатков в отображении.
Посмотреть как выглядит сайт на разных устройствах
Правила проверки мобильной адаптивности
- Используйте инструменты для проверки, которые позволяют просмотреть ваш сайт на разных устройствах.
- Устройства могут иметь разные размеры экрана и разрешения, поэтому проверьте сайт на разных типах устройств.
- Обратите внимание на отображение контента: фотографии, текст, видео и другие элементы должны корректно отображаться на всех устройствах.
- Проверьте навигацию и интерактивные элементы: кнопки, ссылки, выпадающие меню. Они должны быть удобными для использования на разных устройствах.
Инструменты для проверки мобильной адаптивности
Существует множество онлайн-сервисов, которые помогут вам проверить, как ваш сайт выглядит на разных устройствах. Некоторые из них предлагают просмотр на разных разрешениях экрана, другие позволяют выбрать конкретное устройство.
| Название сервиса | Описание |
|---|---|
| Responsive Design Checker | Позволяет просмотреть сайт на разных разрешениях экрана |
| BrowserStack | Предоставляет доступ к большому количеству реальных устройств для проверки отображения сайта |
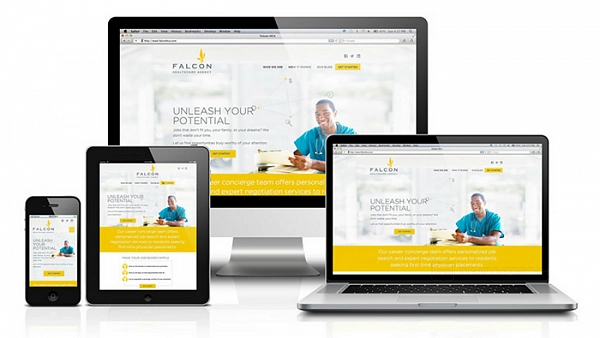
| Am I Responsive | Отображает ваш сайт на нескольких известных устройствах одновременно |
Используйте эти инструменты, чтобы проверить, как ваш сайт выглядит на разных устройствах. Это поможет убедиться в корректном отображении контента и удобстве использования сайта на всех типах устройств.
Как выглядит сайт на разных разрешениях

Как выглядит сайт на разных разрешениях экрана? Это важно проверить, чтобы убедиться, что сайт отображается корректно на разных устройствах.
Мобильные устройства имеют разные размеры экранов и разрешения, поэтому проверить, как сайт выглядит на них, очень важно.
Самый простой и удобный способ проверить мобильную адаптивность сайта — это посмотреть его на различных устройствах. Вы можете просмотреть сайт на смартфоне, планшете, ноутбуке и даже на большом дисплее.
Для проверки сайта на разных устройствах вам необходимо открыть его на каждом устройстве и проверить, как он выглядит. При этом обратите внимание на то, что на разных устройствах сайт может отображаться по-разному. Некоторые элементы могут быть сужены или увеличены, изображения могут быть отформатированы по-другому.
После просмотра сайта на разных устройствах вы сможете проверить его мобильную адаптивность и убедиться, что сайт выглядит привлекательно и удобно для пользователей на всех разрешениях экранов.
Посмотреть как сайт выглядит на разных устройствах
При создании веб-сайта крайне важно удостовериться, что он отображается корректно на разных устройствах с разными экранами и разрешениями. Для этого необходимо провести проверку и посмотреть, как сайт выглядит на разных устройствах.
Существует несколько способов просмотра сайта на разных устройствах. Один из самых удобных и простых способов — использовать инструменты для проверки адаптивности сайта. Эти инструменты позволяют увидеть, как сайт будет отображаться на различных устройствах, включая мобильные телефоны, планшеты, ноутбуки и настольные компьютеры.
Один из таких инструментов — Responsive Design Checker. С его помощью можно просмотреть сайт на различных устройствах, выбирая разные разрешения экрана. Это позволяет проверить, насколько хорошо сайт адаптируется к разным размерам экранов и выдает информацию читаемым и понятным образом.
| Тип устройства | Разрешение экрана |
| Мобильный телефон | 320×480 |
| Планшет | 768×1024 |
| Ноутбук | 1366×768 |
| Настольный компьютер | 1920×1080 |
Используя различные разрешения экранов, можно проверить, как сайт выглядит на разных устройствах и убедиться, что он отображается правильно и удобно для пользователей. Это важно для того, чтобы убедиться, что пользователи смогут удобно пользоваться сайтом независимо от устройства, которое они используют.
Таким образом, проверка отображения сайта на разных устройствах является неотъемлемой частью создания и оптимизации веб-сайтов. Это позволяет проверить, как сайт адаптируется к разным экранам и разрешениям, и внести необходимые корректировки для обеспечения удобства и функциональности для всех пользователей.
Проверить сайт на разных разрешениях

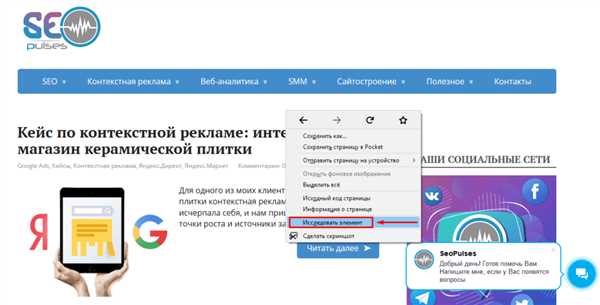
Существует несколько способов проверить, как сайт будет отображаться на разных устройствах и разрешениях экрана. Один из них — использовать встроенные инструменты браузера. Большинство современных браузеров обладают функцией инструмента разработчика, который позволяет просматривать сайт на различных устройствах и экранах.
Для того чтобы проверить отображения сайта на разных разрешениях, вам нужно открыть инструменты разработчика. В большинстве случаев можно это сделать, нажав F12 на клавиатуре или щелкнув правой кнопкой мыши на странице и выбрав Инструменты разработчика.
В открывшемся окне инструментов разработчика обычно есть отдельная вкладка с названием Размеры экрана или Устройства. Нажмите на эту вкладку, чтобы открыть панель, которая позволяет выбрать различные разрешения экрана и устройства для просмотра вашего сайта.
Выберите разрешение экрана и устройство, на котором вы хотите проверить свой сайт. Браузер автоматически изменит размеры окна просмотра, чтобы соответствовать выбранному разрешению, и вы сможете увидеть, как будет выглядеть ваш сайт на этом устройстве.
Это очень удобный способ проверить мобильную адаптивность вашего сайта и увидеть, как он будет выглядеть на разных устройствах и разрешениях экрана. Также можно использовать онлайн-инструменты или эмуляторы для просмотра и проверки вашего сайта на различных устройствах.
Не забывайте проверять свой сайт на разных разрешениях экрана, чтобы быть уверенным, что он выглядит правильно и качественно на всех устройствах, от мобильных телефонов до настольных компьютеров.
Сайт на разных разрешениях экрана

Проверка на разных устройствах
Одним из способов проверить мобильную адаптивность сайта является его просмотр на различных устройствах, таких как смартфон, планшет, ноутбук и десктопный компьютер. Каждое из этих устройств имеет собственное разрешение экрана, и просмотр сайта на них позволяет увидеть, как он выглядит на разных размерах экрана.
Просмотр на разных разрешениях
Другим способом проверить адаптивность сайта является его просмотр на различных разрешениях экрана. Различные устройства имеют разные разрешения, например, смартфоны обычно имеют разрешение 320×480 или 375×667, а планшеты — 768×1024 или 1024×768. Просмотр сайта на разных разрешениях позволяет увидеть, как он будет выглядеть на экранах с разными размерами.
Таким образом, чтобы проверить мобильную адаптивность вашего сайта, вам необходимо посмотреть его на разных устройствах и разрешениях экрана. Это позволит вам увидеть, как сайт выглядит на разных размерах экрана и проверить его адаптивность.
