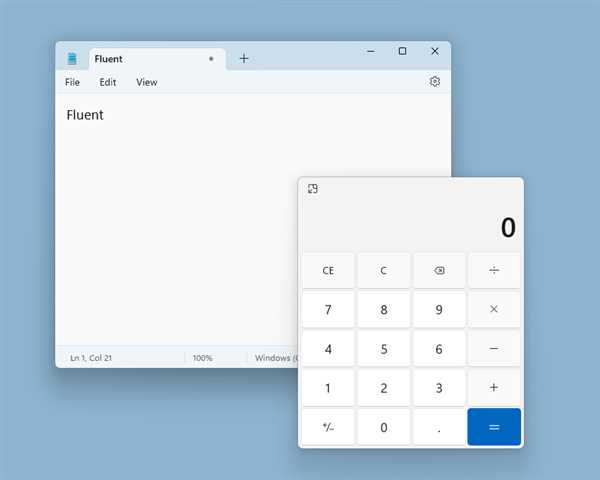
Fluent Design System — это современная система дизайна, разработанная компанией Microsoft. Она представляет собой набор принципов, инструментов и ресурсов, которые позволяют создавать эффективные и привлекательные пользовательские интерфейсы для приложений и веб-сайтов. Основной целью Fluent Design System является создание непрерывного и гармоничного пользовательского опыта на различных устройствах и платформах, включая Windows, Android и iOS.
Особенностью Fluent Design System является его универсальность и гибкость. Он предлагает широкий спектр возможностей для дизайнеров и разработчиков, позволяющих создавать интерфейсы, которые сочетают в себе эстетику, функциональность и удобство использования. Одной из ключевых особенностей Fluent Design System является полное внимание к деталям и мягким, плавным анимациям, которые добавляют взаимодействию с приложениями и сайтами элегантность и плавность.
Преимущества Fluent Design System очевидны. Оно позволяет разработчикам создавать интерфейсы, которые являются логичными и интуитивно понятными для пользователей, что увеличивает удовлетворенность пользователя и повышает привлекательность приложений и веб-сайтов. Кроме того, Fluent Design System способствует созданию адаптивных интерфейсов, которые отлично работают на различных устройствах и экранах, что делает его особенно полезным для разработки мобильных приложений и адаптивного веб-дизайна.
Что такое Fluent design system
Основная цель Fluent design system — создание интерфейса, который будет понятным и интуитивно понятным для пользователей. Он обладает рядом ключевых особенностей, таких как акцентирование на контенте, глубина и движение, эстетическая привлекательность, анимация и адаптивность.
В Fluent design system используются такие элементы, как свет, тень, двухмерный и трехмерный дизайн, переходы и анимации. Эти элементы помогают создать эффект трехмерности и плавности взаимодействия с пользователем.
Преимущества использования Fluent design system включают улучшение пользовательского опыта, консистентность интерфейса, более привлекательный и современный дизайн, а также повышение эффективности разработки приложений.
Fluent design system — это важный инструмент для разработчиков, предоставляющий им возможность создавать современные и привлекательные пользовательские интерфейсы, соответствующие последним тенденциям в дизайне. Он помогает улучшить взаимодействие пользователя с программным обеспечением и повысить его эффективность.
История развития Fluent design system
Изначально Fluent design system задумывался как эволюция Metro design language, использующегося в Windows Phone и Windows 8. Однако, новая система дизайна предлагала более гибкий и современный подход, который учитывал последние тренды в веб-дизайне.
Постепенно Fluent design system стал внедряться в различные продукты Microsoft, начиная с Windows 10 Fall Creators Update. Ключевые принципы новой системы дизайна включали в себя: глубину (Depth), движение (Motion), материал (Material) и свет (Light).
В последующие годы Fluent design system стал все более популярным и использовался не только в операционных системах, но и в приложениях Microsoft, таких как Office 365, Edge и Skype.
Сегодня Fluent design system продолжает развиваться и усовершенствоваться, учитывая новые технологии и требования пользователей. Благодаря своей элегантности, современности и гибкости, Fluent design system стал одним из ключевых инструментов для создания удобного и привлекательного пользовательского интерфейса на платформе Microsoft.
Принципы и особенности Fluent design system

Fluent design system представляет собой современную методологию разработки пользовательского интерфейса, разработанную компанией Microsoft. Он отличается свежим и интуитивно понятным дизайном, который придает приложениям и веб-сайтам новый уровень эстетики и удобства использования.
Основные принципы Fluent design system:
- Глубина и насыщенность: Fluent design system использует принципы глубины и насыщенности, чтобы создать ощущение трехмерности и сфокусировать внимание пользователя. Это достигается с помощью использования теней, переходов и прозрачности.
- Адаптивность: Fluent design system обеспечивает адаптивность интерфейса, что позволяет приложениям работать и выглядеть хорошо на различных устройствах и разрешениях экранов. Это помогает обеспечивать единое и привлекательное визуальное восприятие пользователем независимо от платформы.
- Естественность: Fluent design system стремится создать натуральные и естественные анимации и переходы, чтобы пользователи ощущали себя комфортно и знакомо при работе с интерфейсом. Это достигается за счет использования принципов физики и движений в реальности.
- Доступность: Fluent design system помогает разработчикам создавать интерфейсы, учитывающие потребности всех пользователей. Благодаря увеличенным кнопкам, контрастным цветам и другим адаптивным возможностям, интерфейсы на основе Fluent design system обеспечивают оптимальную доступность.
Особенности Fluent design system делают его привлекательным инструментом для разработчиков, которые хотят создавать современные и привлекательные интерфейсы. Он предлагает гибкость, адаптивность и высокую функциональность, что помогает повысить удовлетворенность пользователей и улучшить общий опыт использования приложений и веб-сайтов.
Элементы дизайна Fluent design system
Fluent Design System (система дизайна Fluent) предлагает разработчикам множество элементов и компонентов для создания современных и привлекательных пользовательских интерфейсов. Эти элементы не только эстетически приятны, но и обладают функциональностью, которая помогает улучшить пользовательский опыт. Ниже представлены основные элементы дизайна Fluent, которые можно использовать для создания уникальных и современных интерфейсов.
1. Полупрозрачность и эффекты размытия
Fluent Design System предлагает возможность использования полупрозрачности и размытия для создания слоистого и глубокого визуального эффекта. Это позволяет создавать интерфейсы с объемным визуальным стилем, где различные элементы перекрывают друг друга и создают глубину.
2. Анимации и переходы
Система дизайна Fluent также предлагает множество анимаций и переходов, которые помогают сделать пользовательский опыт более плавным и эффективным. Плавные переходы между элементами интерфейса улучшают восприятие пользователем происходящего на экране, делая взаимодействие более естественным.
3. Тени и градиенты
Визуальные эффекты, такие как тени и градиенты, также являются важными элементами дизайна Fluent. Они добавляют глубину и текстуру в интерфейс, делая его более привлекательным и привлекающим внимание пользователя.
| Элемент дизайна | Описание |
|---|---|
| Acrylic Material | Полупрозрачный материал с размытым фоном, который создает эффект глубины и слоистости. |
| Reveal Highlight | Анимационный эффект, который подсвечивает элемент при наведении на него курсора. |
| Depth | Визуальный эффект, который создает впечатление глубины с помощью различных теней и градиентов. |
Эти элементы дизайна Fluent помогают создать современные и привлекательные пользовательские интерфейсы, которые соответствуют последним трендам и ожиданиям пользователей. Благодаря использованию Fluent Design System, разработчики могут создавать интерфейсы, которые не только красивы, но и удобны в использовании.
Анимации в Fluent design system
Основные преимущества анимаций в Fluent design system:
- Повышение эстетической привлекательности интерфейса. Анимации в Fluent design system могут сделать интерфейс более живым и динамичным, привлекая внимание пользователя и создавая более приятное визуальное впечатление.
- Улучшение восприятия пользовательских действий. Анимации в Fluent design system могут помочь пользователю лучше понять результат своих действий. Например, при нажатии на кнопку анимация может показать, что действие было успешно выполнено.
- Повышение понятности интерфейса. Анимации в Fluent design system могут быть использованы для подчеркивания взаимосвязи между различными элементами интерфейса и обозначения логических связей. Например, анимация может показать, что выбор одной опции автоматически заменит другую опцию.
- Создание эффекта глубины и пространственности. Анимации в Fluent design system могут использоваться для создания иллюзии трехмерности и привнесения в интерфейс глубины и пространственности. Например, при переходе от одного экрана к другому анимация может создать ощущение перемещения пользователя на новый уровень.
Анимации в Fluent design system основаны на принципах плавности, непрерывности и умеренности. Они не должны быть слишком быстрыми или медленными, чтобы не создавать дискомфорта или скучности у пользователя. Кроме того, анимации в Fluent design system обычно используют плавные переходы и эффекты плавности, чтобы сохранить восприятие интерфейса как непрерывного и гармоничного.
Полезные инструменты в Fluent design system
Fluent design system предоставляет разработчикам доступ к различным инструментам, которые помогают в создании привлекательных и интуитивно понятных пользовательских интерфейсов. Вот несколько полезных инструментов, которые можно использовать при разработке с применением этой системы:
| Инструмент | Описание |
|---|---|
| Acrylic Material | Данный инструмент позволяет создавать эффект прозрачности на элементах интерфейса. С помощью Acrylic Material можно добавить глубину и изящество к дизайну в Fluent стиле. |
| Reveal highlight | Этот инструмент используется для подсветки элементов интерфейса при наведении на них курсора. Reveal highlight позволяет создать анимированный эффект, делая интеграцию с пользователем более интерактивной и удобной. |
| Connected animation | Connected animation помогает создавать плавные и синхронизированные анимации между различными элементами интерфейса, добавляя живости и эмоциональность в пользовательский опыт. Этот инструмент особенно полезен при переходах между различными страницами или представлениями. |
| Fluent icons | Fluent icons – это коллекция готовых иконок, созданных в соответствии с принципами Fluent design system. Использование этих иконок помогает создать единый и согласованный визуальный язык в вашей приложении или веб-сайте. |
Это лишь несколько примеров полезных инструментов, доступных в Fluent design system. С их помощью разработчики могут создавать интерфейсы, которые сочетают в себе красоту, функциональность и комфорт использования для пользователей.
Преимущества использования Fluent design system
Fluent design system предлагает ряд преимуществ, которые делают его привлекательным для разработчиков и пользователей:
1. Универсальность и совместимость
Fluent design system предоставляет универсальные правила дизайна, которые могут быть использованы на различных платформах, включая Windows, iOS и Android. Это позволяет разработчикам создавать единообразные и красивые пользовательские интерфейсы для разных устройств и операционных систем. Благодаря совместимости с различными платформами, пользователи могут наслаждаться схожими визуальными эффектами и взаимодействием на разных устройствах.
2. Интуитивность и простота использования
Fluent design system основан на принципе недоминирования, что означает, что пользовательский интерфейс не должен быть раздающим приказания, а должен быть интуитивным и с легкостью понятным. Он предлагает простые и понятные элементы управления, анимации и интерактивность, которые помогают пользователям быстро и легко взаимодействовать с приложениями и сайтами.
3. Глубина и слоистость
Fluent design system предлагает использовать глубину и слоистость в дизайне, чтобы создать более реалистичные и привлекательные элементы интерфейса. Это помогает создавать трехмерные эффекты, такие как градиенты, тени, эффект размытия, которые добавляют глубину и ощущение реальности. Такой дизайн может улучшить восприятие пользователем информации и создать более привлекательный внешний вид приложений и сайтов.
4. Настраиваемость и гибкость
Fluent design system предлагает широкий набор ресурсов и компонентов, которые можно настраивать и адаптировать под свои потребности. Разработчики могут выбирать между различными типографикой, цветовыми схемами, анимациями и другими элементами дизайна, чтобы создавать уникальные интерфейсы для своих приложений и сайтов. Это позволяет создавать индивидуальные и привлекательные пользовательские интерфейсы, а также сохранять и улучшать узнаваемость своего бренда.
В итоге, использование Fluent design system позволяет разработчикам создавать привлекательные и удобные интерфейсы, которые делают взаимодействие пользователей с приложениями и сайтами более приятными и эффективными.
Fluent design system в мобильных приложениях
Fluent design system в мобильных приложениях обладает рядом преимуществ. Во-первых, он придает приложениям элегантный и современный вид, что делает их более привлекательными для пользователей. Благодаря гармоничному сочетанию цветов, теней, анимаций и других элементов дизайна, пользовательский интерфейс оказывает позитивное впечатление на пользователей и поднимает уровень их удовлетворенности от использования приложения.
Во-вторых, использование Fluent design system позволяет разработчикам создавать адаптивные интерфейсы, которые масштабируются на разные размеры экранов мобильных устройств. Это делает приложения более удобными и доступными для пользователей, не зависимо от типа и размера устройства, на котором они работают.
Кроме того, Fluent design system предлагает ряд готовых компонентов и элементов интерфейса, которые можно легко использовать в разработке мобильных приложений. Это позволяет сэкономить время и упростить процесс разработки, так как разработчику не нужно создавать элементы интерфейса с нуля. Он может использовать готовые компоненты, что повышает эффективность разработки и сокращает время выхода приложения на рынок.
Наконец, Fluent design system обеспечивает согласованность и единообразие пользовательского интерфейса между различными приложениями, работающими на платформе Windows. Это облегчает пользовательскую навигацию и позволяет пользователям быстро освоить новые приложения. Кроме того, согласованный интерфейс создает впечатление о единстве экосистемы приложений, разрабатываемых для платформы Windows.
Таким образом, использование Fluent design system в мобильных приложениях обеспечивает их эстетичность, адаптивность, упрощение разработки и единообразие интерфейса. Это важные преимущества, которые помогают улучшить впечатление пользователей и повысить конкурентоспособность мобильных приложений на рынке.
Fluent design system в веб-дизайне
Fluent design system предлагает разработчикам всевозможные творческие возможности, позволяющие создавать современные и привлекательные веб-интерфейсы. Основные принципы, лежащие в основе Fluent design system, включают в себя:
1. Глубинные эффекты
Fluent design system предоставляет инструменты для создания глубинных иллюзий, которые делают интерфейс более реалистичным и привлекательным для пользователя. Это может быть достигнуто с помощью эффекта размытия, теней и перспективного изменения размеров объектов.
2. Анимации
Одна из ключевых особенностей Fluent design system — это возможность добавлять различные анимации в интерфейс. Анимации могут быть использованы для более плавного перемещения объектов, создания переходов между различными экранами и привлечения внимания пользователя.
В целом, использование Fluent design system в веб-дизайне помогает создавать современные и привлекательные интерфейсы, которые отличаются от традиционных веб-сайтов. Это может быть особенно полезно, если вы хотите выделиться среди других сайтов и создать уникальный пользовательский опыт.
Компании, использующие Fluent design system

Microsoft
Microsoft, разработчик Fluent design system, сама активно применяет его в своих продуктах. Пользователи Windows 10 и мобильных устройств с операционной системой Windows могут заметить схожий стиль дизайна с использованием эффектов, таких как свечение, размытие и анимация. Благодаря этому, пользователи с легкостью могут ориентироваться в интерфейсе и работать с продуктами Microsoft.
Adobe
Adobe, одна из ведущих компаний в сфере графического дизайна и мультимедийных решений, также использовала Fluent design system в своих продуктах, таких как Adobe XD. Преимущества системы позволили компании создать интуитивно понятный и современный пользовательский интерфейс для своих продуктов.
Spotify
Spotify, популярный музыкальный стриминговый сервис, реализовал Fluent design system в своем приложении для Windows. Использование Fluent дизайна помогает пользователям наслаждаться музыкой, предоставляя им удобный и стильный интерфейс с плавными анимациями и эффектами.
Это лишь небольшая часть компаний, которые успешно используют Fluent design system в своих продуктах. Многие другие организации и разработчики выбирают Fluent design system, чтобы создать привлекательные и современные интерфейсы для своих пользователей.
Одним из ключевых преимуществ Fluent design system является простота использования. Оно предоставляет разработчикам готовые компоненты и инструменты, которые позволяют создавать стильные и современные интерфейсы без необходимости разрабатывать все с нуля. Это значительно ускоряет процесс разработки и позволяет сосредоточиться на создании уникального контента и функционала.
Еще одним преимуществом Fluent design system является его гибкость и адаптивность. Оно позволяет создавать интерфейсы, которые адаптируются под разные устройства и экраны. Это особенно актуально в контексте разработки мобильных приложений и веб-сайтов, где пользователи могут обращаться к контенту с разных устройств.
Fluent design system также обладает большой степенью настраиваемости. Разработчики могут легко настроить цвета, шрифты, анимации и другие визуальные элементы, чтобы адаптировать интерфейс под свои потребности и бренд. Это позволяет создавать уникальные и легко узнаваемые интерфейсы.
В перспективе, Fluent design system имеет потенциал стать востребованным инструментом для разработки интерфейсов. Он продолжает развиваться и расширяться, предоставляя разработчикам все больше возможностей для создания красивых и функциональных интерфейсов. Большое внимание уделяется также удобству использования и адаптивности для обеспечения удовлетворения потребностей современных пользователей.
Важно подчеркнуть, что:
- Fluent design system удобный и интуитивно понятный инструмент для разработки интерфейсов;
- Он позволяет создавать уникальные и стильные интерфейсы;
- Fluent design system легко адаптируется под разные устройства и экраны;
- Он имеет большой потенциал для развития и будет все больше востребован в будущем.
В целом, Fluent design system отличается от других систем дизайна своей уникальностью и простотой использования. Оно предоставляет возможность разработчикам создавать интерфейсы, которые сочетают в себе привлекательный внешний вид и хорошую функциональность. В долгосрочной перспективе оно будет продолжать эволюционировать и находить все большее применение в различных областях разработки.
